Apache2でラズパイをWebサーバに!
今回の内容
ラズベリーパイをWebサーバとして使うためにApache2をインストールします。ここでは、デフォルト設定のままラズパイでApache2を使う方法を説明します。合わせて基本的なApache2の使い方も説明していきます。
前回までの内容は?
前回までで、ラズベリーパイとSSHでリモート接続ができるようになりました。また、ラズベリーパイでセンサや電子回路を扱えるようにGPIOの使い方を説明しました。そしてJuliusを使って音声認識もしました。
前回までの内容を確認したい方や、ラズベリーパイをもっと活用したい方 は、ぜひ以下の記事をご確認ください。
Apache2のインストール
早速、Apache2をラズベリーパイにインストールしていきます。
まずは本体のアップデートをしておきましょう。
sudo apt-get update sudo apt-get upgrade
以下のコマンドよりApache2をインストールします。
sudo apt-get install apache2
インストールが終わったら、ラズベリーパイから以下にアクセスします。
http://localhost
または、ラズベリーパイ以外のデバイスからにアクセスします。
http://[ラズベリーパイのIPアドレス]
ブラウザに"It works!" と表示されればラズベリーパイが無事にWebサーバになりました。

Apache2の使い方
webサーバのルート
Apache2を用いたwebサーバのデフォルトのルートディレクトリは/var/www/です。
/var/www/
そのため、"http://localhost"または"http://[ラズパイIPアドレス]"にアクセスすると、/var/www/index.htmlの内容が表示されます。
デフォルト設定のまま、新しく自分のページを作るときは、既存のindex.htmlをリネームし、新しいページ名をindex.htmlとすればいいですね。
CGIファイル
CGIファイルはデフォルトでは、以下のディレクトリに置くことになっています。
/usr/lib/cgi-bin/
/usr/lib/cgi-bin/ にtest.cgiを作成します。
[test.cgiの内容] #!bin/bash echo "Content-type:text/html" echo "Test!!"
このtest.cgiを実行するには http://localhost/cgi-bin/test.cgi にアクセスすれば実行できます。実行すると、ブラウザに"Test!!"という文字が表示されるはずです。
なおファイルの実行はルート権限でのみ可能なため、以下のコマンドより一般ユーザでも実行できるようにする必要があります。
sudo chmod 755 /usr/lib/cgi-bin/ファイル名
設定ファイル
設定ファイルは以下のディレクトリに存在します。今回は設定を変えないことにしますが、ここでwebサーバのルートなどを変更することができます。
/etc/apache2/apache2.conf
起動・停止・再起動
Apache2の起動は、以下のコマンドで行えます。
sudo /etc/init.d/apache2 start
Apache2の停止は、以下のコマンドで行えます。
sudo /etc/init.d/apache2 stop
Apache2の再起動は、以下のコマンドで行えます。
sudo /etc/init.d/apache2 restart
自動起動の確認
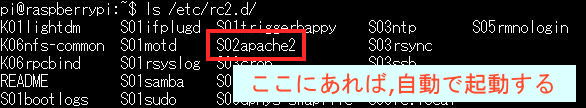
ラズベリーパイが起動した時にApache2が、自動で起動するようになっているかを確認します。デフォルトでは自動起動になっているはずです。以下のコマンドを実行し、Apache2があれば自動起動されます。
ls /etc/rc2.d/

自動起動の停止
apache2はデフォルトでは自動起動になっています。もし、自動起動を停止したいなら以下のコマンドより自動起動を停止できます。
sudo update-rc.d -f apache2 remove
自動起動が停止されていることを "ls /etc/rc2.d/" より確認すると、apache2が消えていることが確認できると思います。
起動・停止スクリプト
起動・停止のスクリプトはアシマネのドタバタ奮闘日記さんが参考になりますので、ご覧ください。
| << ラズパイで音声認識をしてみるへ | Node.jsを使ったWebサーバへ >> |





