Node.jsでラズパイをWebサーバにする
今回の内容
ラズベリーパイをWebサーバとして使うためにNode.jsをインストールし、その使い方を説明します。また、Node.jsのフレームワークであるExpressを使ってWebサーバの作成の流れを説明していきます。
ラズベリーパイ2をご利用の方
ラズベリーパイ2を使用している方は、お手数ですが以下のページで、ラズパイ2でのNode.jsインストールについて説明しておりますのでご覧ください。
前回までの内容は?
前回までで、ラズパイを使うための設定(OSのインストール,SSH等)をして、エアコンの操作や、Juliusによる音声認識、Apacheでのサーバの構築をラズパイ上で行ってきました。
前回までの内容が気になる方や、ラズベリーパイをもっと活用したい方 は、ぜひ以下の記事をご確認ください。
Node.jsの管理マネージャ
Node.jsはバージョンアップがはやいため、nodebrewという管理マネージャをインストールしていきます。
※ラズパイ2を使用の方は、nodebrewを使用してnode.jsをインストールできないので、Node.jsでラズパイ2をWebサーバにするの記事をご覧ください。
まずはアップデートをしておきます。
sudo apt-get update sudo apt-get upgrade
そしてnodebrewをインストールします。
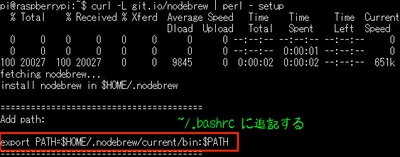
curl -L git.io/nodebrew | perl - setup

.bashrcに"export PATH=$HOME/.nodebrew/current/bin:$PATH"を追加します。 他に環境変数NODEBREW_ROOTのパスも追加しておきます。
vi .bashrc [以下を追加] export PATH=$HOME/.nodebrew/current/bin:$PATH export NODEBREW_ROOT=$HOME/.nodebrew
以下のコマンドで変更内容を適用します。
source .bashrc
Node.jsのインストール
管理マネージャをインストールしたので、Node.jsをインストールします。
2014/8/18時点での安定版はv0.10.30でしたが、途中でインストールに失敗してしまいましたので、Node.jsで他の安定版を探し、v0.10.24をインストールすることにしました。
以下のコマンドよりNode.jsをインストールします。
nodebrew install-binary v0.10.24
上記はバイナリ版のインストール方法であり、すぐにインストールが完了します。(バイナリ版を使わない場合、インストールまで2時間近くかかります)
使うバージョンを以下のコマンドより指定します。これでnodeコマンドを使えるようになります。
nodebrew use v0.10.24
また、インストールされているNode.jsのバージョン一覧は以下のコマンドより確認できます。
nodebrew list
nodeコマンドが使えるかを確認しましょう。バージョンが表示されると思います。
node -v
ついでにnpmコマンドが使えることも確認しておきます。npmは、Node.jsに関するパッケージのインストール等を管理するマネージャです。nodebrewをインストールしたときに使えるようになっています。
npm -v
フレームワークのインストール
Node.jsで使うWebフレームワークであるexpressをインストールしていきます。(2014/09/01時点でexpress4がインストールされます)
以下のコマンドよりexpressをインストールします。-gでクローバル環境でのインストールとなります。
npm install -g express npm install -g express-generator
expressの使い方
expressで簡単なwebサーバを作成する
expressを用いて簡単なwebサーバを作ってみます。
まず、express用のディレクトリを作ります。
mkdir work
作成したworkディレクトリに移動し、expressコマンドでejs(テンプレートエンジン)をインストールします。-eでejsを指定できます。今回はtestというプロジェクト名にします。コマンド実行後、testディレクトリがwork以下に作成されます。
ejsの詳しい説明と使い方はhira-Blogさんの「EJSに触れてみる」というページが分かり易いと思います。
express -e test

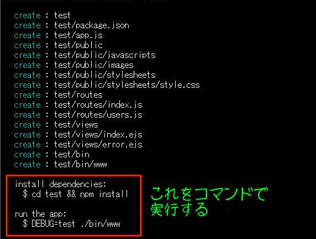
図2のような結果が出力されるので、testに移動後、npm installをします。
cd test && npm install
そして、以下のコマンドより実行します。
DEBUG=test ./bin/www または npm start
ブラウザを立ち上げて "http://[ラズパイIPアドレス]:3000" にアクセスすると、"Express"と表示されます。

ところで、expressコマンドで作成されたファイルやディレクトリはどうなっているのでしょう。 expressで作成されたディレクトリやファイルを調べると表1のようになっていました。
| ディレクトリ / ファイル | 説明 |
|---|---|
| app.js | サーバの設定やビューエンジンの設定を行う |
| bin/ | このディレクトリ下には、サーバの作成と起動を行うwwwというファイルが存在する。このファイルをnode.jsで実行することでwebサーバが起動する |
| node_modules/ | 依存するモジュールが格納されている |
| package.json | パッケージ情報が記述されている |
| public/ | 画像、スクリプト、スタイルシートなどの静的なファイルを格納する |
| routes/ | 画面遷移の処理を行うスクリプトを格納する |
| view/ | ページのテンプレートを格納する |
ブラウザにExpressと表示されるまで
wwwファイル
wwwファイルは/bin/wwwに作成されます。wwwファイルを実行することで、サーバの起動を行っています。
3行目のapp = require('../app')で、app.jsを読み込んでいます。
7行目のapp.listen()によりサーバが起動し始めます。
#!/usr/bin/env node
var debug = require('debug')('test');
var app = require('../app');
app.set('port', process.env.PORT || 3000);
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
app.js
app.jsは、サーバの設定やビューエンジンの設定を行っています。
8行目routes=require('./routes/index')と、24行目のapp.use('/', routes)により、ルートで表示する内容は "./routes/index.js" が出力した内容となります。
var express = require('express');
var path = require('path');
var favicon = require('static-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(favicon());
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded());
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
app.use('/users', users);
/// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
/// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
index.js
index.jsは./route/index.jsにあります。このファイルは先ほどのapp.jsと紐付されています。
5~7行で、ルート(http://[ラズパイIP]:3000/)にアクセスしたときの処理が記述されています。
6行目のres.render('index', { title: 'Express' })により、テンプレートである"./view/index.ejs"を読み込みます。このとき'Express'という文字列をtitleとしてindex.ejsに渡しています。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', { title: 'Express' });
});
module.exports = router;
index.ejs
index.ejsは、図3で"Express"と表示するためのテンプレートであり"./view/index.ejs"にあります。このファイルは先ほどのindex.jsから使われます。
4行目や8行目に記述されている<%= title %>により、titleの中身を使用することができます。titleの中身は、index.jsのrenderにより渡された"Express"という文字列となります。そのため、ブラウザに"Express"が表示されます。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
| << Apache2でラズパイをWebサーバにへ | VPNでラズパイに接続するへ >> |





